Adding Layouts
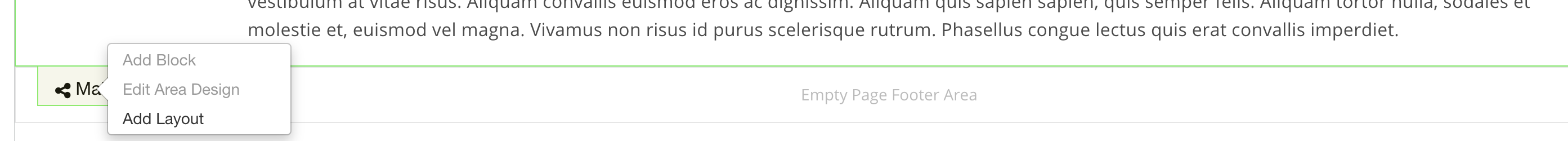
To divide the main area into columns, please click on the area you want to split and click add layout:

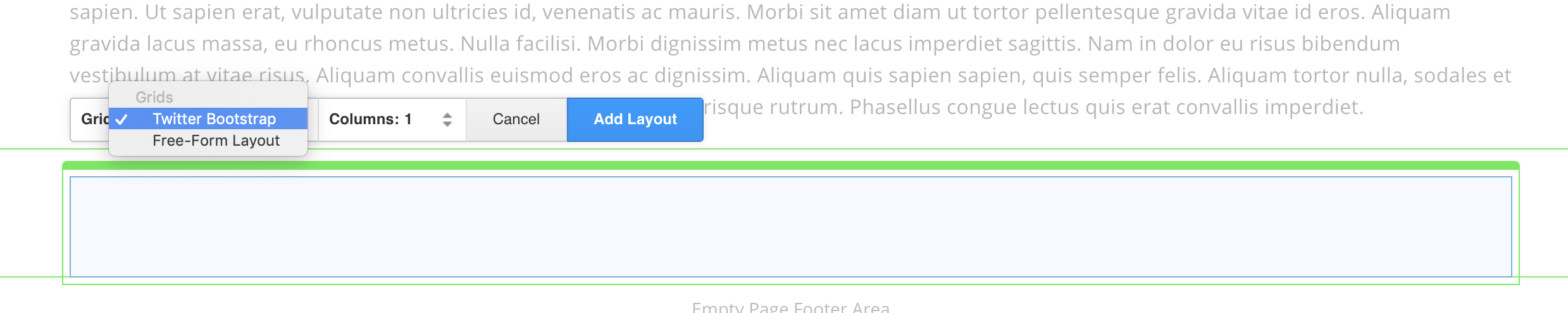
Choose the Twitter Bootstrap Grid and the number of columns you want to add:

Twitter Bootstrap 4 Columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris.
Twitter Bootstrap 3 Columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris.
Twitter Bootstrap 2 Columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris. Morbi sit amet diam ut tortor pellentesque gravida vitae id eros. Aliquam gravida lacus massa, eu rhoncus metus. Nulla facilisi. Morbi dignissim metus nec lacus imperdiet sagittis. Nam in dolor eu risus bibendum vestibulum at vitae risus. Aliquam convallis euismod eros ac dignissim. Aliquam quis sapien sapien, quis semper felis. Aliquam tortor nulla, sodales et molestie et, euismod vel magna. Vivamus non risus id purus scelerisque rutrum. Phasellus congue lectus quis erat convallis imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris. Morbi sit amet diam ut tortor pellentesque gravida vitae id eros. Aliquam gravida lacus massa, eu rhoncus metus. Nulla facilisi. Morbi dignissim metus nec lacus imperdiet sagittis. Nam in dolor eu risus bibendum vestibulum at vitae risus. Aliquam convallis euismod eros ac dignissim. Aliquam quis sapien sapien, quis semper felis. Aliquam tortor nulla, sodales et molestie et, euismod vel magna. Vivamus non risus id purus scelerisque rutrum. Phasellus congue lectus quis erat convallis imperdiet.
Twitter Bootstrap 1 Column
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque non eleifend tellus. Ut dui velit, porttitor et accumsan ac, faucibus placerat sapien. Ut sapien erat, vulputate non ultricies id, venenatis ac mauris. Morbi sit amet diam ut tortor pellentesque gravida vitae id eros. Aliquam gravida lacus massa, eu rhoncus metus. Nulla facilisi. Morbi dignissim metus nec lacus imperdiet sagittis. Nam in dolor eu risus bibendum vestibulum at vitae risus. Aliquam convallis euismod eros ac dignissim. Aliquam quis sapien sapien, quis semper felis. Aliquam tortor nulla, sodales et molestie et, euismod vel magna. Vivamus non risus id purus scelerisque rutrum. Phasellus congue lectus quis erat convallis imperdiet.